开门见山,本文主题:cordova-hot-code-push
作用:cordova热更新插件,提供了在应用程序中对基于Web的内容进行自动更新的功能。
GitHub地址:
另外一并介绍:cordova-hot-code-push-cli
作用:cordova-hot-code-push插件配套使用的命令行工具。
GitHub地址:
使用步骤:
1.安装cordova-hot-code-push-cli:npm install -g cordova-hot-code-push-cli
说明:此CLI主要用于帮助热更新插件生成和维护配置文件,例如:chcp.json、chcp.manifest等。
不安装此CLI也可以直接使用热更新插件,但还是强烈建议大家安装,详细内容请前往GitHub了解。
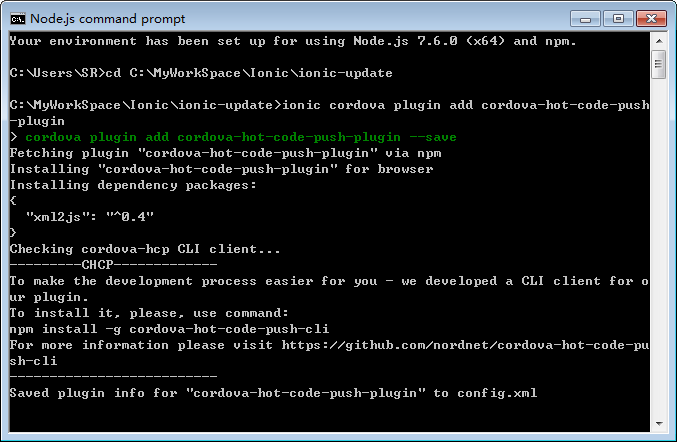
2.安装热更新插件:ionic cordova plugin add cordova-hot-code-push-plugin
说明:首先通过cd命令,进入ionic项目的根目录下,然后执行插件安装命令。

3.安装开发插件:ionic cordova plugin add cordova-hot-code-push-local-dev-addon
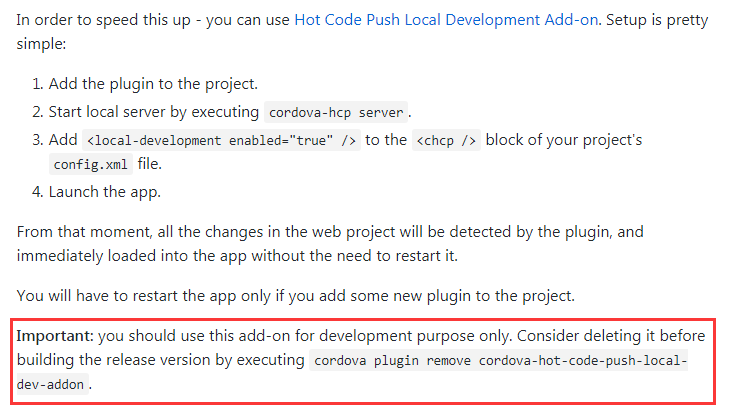
说明:开发插件不是必需,其主要作用是在热更新插件的开发和测试阶段方便快速构建应用并应用更新的内容,
避免繁琐的编译、构建、重新启动应用等步骤。官方建议在开发阶段安装此插件,以方便我们进行开发和测试。
注意,在进行应用的发布时,务必将此插件卸载。

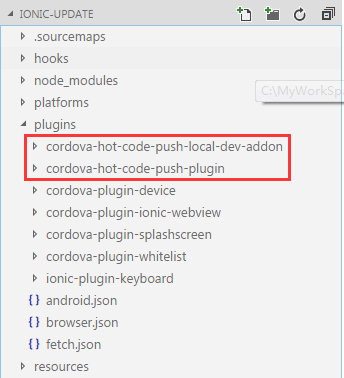
安装完成后,可在项目代码的plugins目录下看到插件:

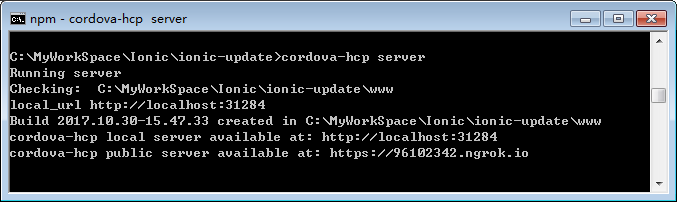
4.通过cordova-hot-code-push-cli中的cordova-hcp命令启动一个server:cordova-hcp server

关于cordova-hcp的其他命令,请参考:
5.将项目打包并安装到设备,此步骤不详细描述,拿android举例,可用的命令是ionic cordova build android或者ionic cordova run android
注意:执行这一步的时候,上面的cordova-hcp server窗口不要关,重新开一个Node.js command prompt窗口来完成你的其他操作。
因为cordova-hcp server相当于起了一个远程服务器,来运行你服务器端的程序,后面APP在检测更新的时候是需要用到此server的。
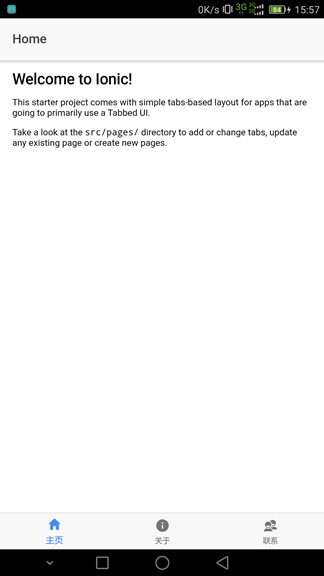
6.项目完成打包并安装到设备上以后,运行APP。

7.接下来就是测试热更新的时候了,不要眨眼睛~
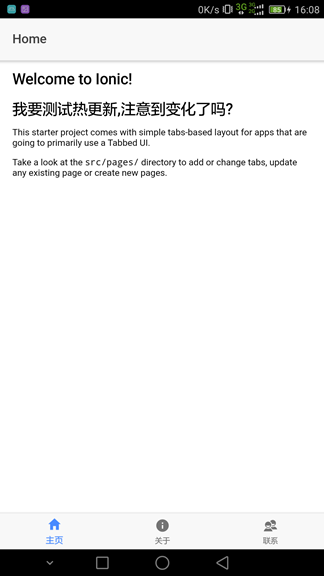
我们让代码产生一些变化,比如,我修改一下我工程Home Page的html内容:

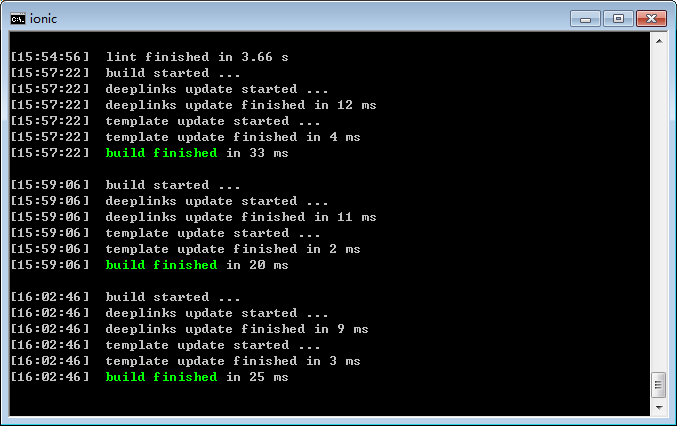
你切到cordova-hcp server的窗口,你会发现server已经检测到了程序变化,窗口中会出现类似:
File changed:c:\xxxxxxxxxxxxxxx 的提示文字。包括用户连接,断开连接,都会有提示。

你再看一下设备上的APP,程序会自动加载最新的内容,

这样,我们就在不通过重新编译打包、安装(或者是从应用市场下载新版本、安装)的情况下,完成了对APP的更新。
这个还是蛮酷的~~~
需要注意的两个地方,在GitHub的介绍里是没有的,大家在测试的时候,请注意一下:
(1).手机必须联网,无网络连接的手机是无法测试热更新的。我用的是电信4G网络测试;应该是需要外网,内网我没有测试。
有时间的童鞋也可以测试一下内网服务器,服务器信息在起服务的时候就可以看到:

(2).ionic项目产生变化的时候,我们要通过ionic serve命令让Ionic CLI来帮我们编译最新代码到www目录下。
这个也是另外一个单独的窗口来执行,不要停掉cordova-hcp server服务。
GitHub在介绍这一部分的时候,只是拿cordova的项目举例,只是直接修改了www目录下的index.html文件来测试变化。
而我们使用的是Ionic项目,并且修改的是page里面是html文件或者ts文件。所以必须要使用ionic serve进行编译。

Ok。写到这里,本篇关于ionic 项目的热更新测试基本完成。
另外我会单独写一篇关于自己搭建服务器来实现热更新的文章,而不是借助于cordova-hot-code-push-local-dev-addon插件。
不过本质是差不多的,只不过开发插件帮我们简化了一部分复杂的配置过程。
参见: